
GalleryPal
Mobile App Design
Background
My Role
UX Designer
Scope
1 Week
Design Sprint
In this problem space, I evaluated the challenges museum goers face, sketched several ideas, prototyped a solution, and tested my ideas with users. The catch? I completed this entire end-to-end process in 5 days. Following Google Ventures Design Sprint methodology, I split my days into the following buckets:
Day 1: Map
Day 2: Sketch
Day 3: Decide
Day 4: Prototype
Day 5: Test
Constraints
The following constraints were set to ensure success in the design sprint:
-
I focused on improving the in-person experience, while museum goers are looking at art in real life.
-
The types of art I implemented this solution for were paintings, sculptures, installations, and other common museum mediums.
-
I designed for mobile devices as they are the most common and accessible medium to users.
Day 1: Map
Discovery Synthesis
During the first day, I reviewed the existing discovery work (interview notes and videos) for this problem space. I found that museum goers feel:
-
They would enjoy their experience more with the right background knowledge and context.
-
Overwhelmed by the vast amount of information they find online on a piece or artist.
-
That they want quick information about art they’re looking at that will give them better understanding and make them feel like they’re making the most of their visit.
User Mapping
With an understanding of our user's experiences and needs, I started thinking of possible solutions. The first step was creating a user map of a possible end to end experience. First, I focused on the need to look up the piece of art that a user is looking at. From there, I brought the user through a series of pages, each more detailed than the last, with the intention of allowing users to go as deep as they want.

User Map
Day 2: Sketch
Competitive Analysis
Looking for inspiration, I performed a competitive audit of several existing solutions for museum goers. I also looked at products in different problem spaces and pulled several ideas from them.




Brainstorming
My most critical screen from Day 1’s user map was the landing page that users arrive on for a specific piece of art. Because this is the jumping off point for users to explore the art piece, getting its design right was critical. I rapidly sketched 8 different ideas for this screen, and chose the best overall design to move forward.

Crazy 8's
I chose to move forward with sketch #3. It contained engaging elements, such as audio for users to listen to. The flat navigation through the tool made the most sense for making a lot of information easily accessible without overwhelming the user. Finally, the sketch had the strongest mental model for moving forward into the sketching phase.
I took my chosen sketch and elaborated on it:

Initial Sketches
In the first screen, I wanted to make it as easy as possible for a user to look up the piece of artwork they are viewing, so they can be plugged into the experience immediately. I felt the ability to scan a QR code and pull up the piece would be faster than having to type the name of the piece. I can imagine not all users would know how to use this functionality though, and so I added the ability to look up a code associated with the piece as well.
In the second screen, I decided it was important to gradually introduce the most important and interesting pieces of information to users about the art piece, and to not overwhelm users with too much content. I felt the bite-snack-meal model would work best here. This was intended to have basic information, minimum text, and easy navigation to more details if the user is interested.
In my third screen, I sketched a page where the user would be prompted to look at the piece and engage with the app based on their experience. This idea came out of the need for users to be more engaged with the piece they are looking at in person.
Day 3: Decide
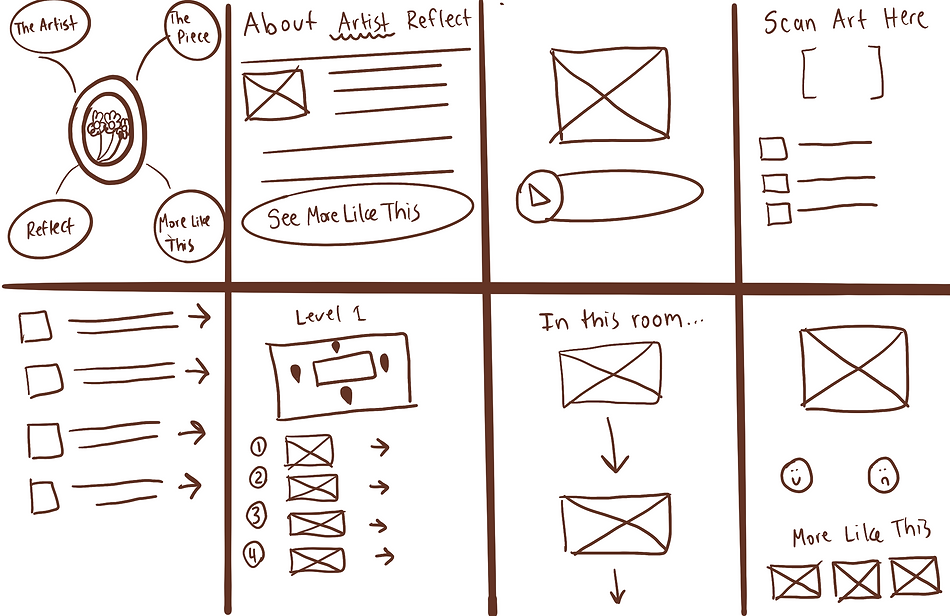
Storyboard
Using Day 2’s sketches as a starting point, I built a storyboard with the rest of the product screens.

While sketching, I divided the relevant information a user can lookup into four sections:
-
About the Piece
-
About the Artist
-
More Like This
-
Reflect
Overall, these ideas fit the bite-snack-meal flow I was trying to achieve. Users would start their journey with the basics, but have the ability to delve deeper and engage more thoroughly if interested in doing so.
Day 3: Decide
Prototype
Finally, it was time to put all this work to use and design a mid fidelity prototype. I worked on only building out the bare essentials needed to test the functionality of my designs. Due to the nature of the sprint, I worked fast and lean, while also making the designs look fairly realistic. Using the storyboard as a guide, the end result gave users access to information when they needed it, but kept them focused on the art when they didn’t.

Design considerations:
-
Ability to see important pieces of information without getting overwhelmed: I tried solving for this by breaking up the informative screens into several pages. The first page users are brought to has an overview, with large callouts for important and interesting information. While the info is split up, the pages are visible in a tabbed view at all times, making them easily accessible if desired.
-
The ability to delve deeper if desired: I tried solving for this by breaking up the informative screens into several pages (bite, snack, meal). There are transcripts of information a user can choose to read if interested.
-
The desire to spend time engaging with the art in a meaningful way
-
Being given the context of the piece, history, and artist to better understand the piece
Day 5: Test
On the final day of the sprint, I put my prototype in front of users to test how well the product clicked and could fulfill user needs. I interviewed 6 museum goers, ranging from the avid, read-every-caption-and-learn-everything art researcher, to the casual stare-at-art-for-three-seconds-then-leave roamer. There were several themes of feedback from both types of users:
What Worked
-
Users really liked the idea of listening to something while looking at the art. They appreciated that their eyes could be on the piece while learning more.
-
Users appreciated the recommendations section, but had questions on how that was decided.
-
Users liked that there were important pieces of information displayed visually, allowing them to gain context quickly.
What Didn't Work
-
Users felt like the app was distracting from looking at the actual art in real life. They didn’t want to be staring at their phones the whole time they were in a museum.
-
Most users didn’t feel any interest in the journaling section of the app.
Looking Forward
Completing a five day end-to-end sprint taught me the benefits of designing lean and gave me perspective on what could be improved in future iterations of my designs
-
Explore the idea of an audio aid being the focal point of the product. It would be interesting to think about what types of audio users could engage with (ex. music pairings, interviews, etc).
-
Make the background information more visual, and remove the lengthy paragraphs. Most users were not interested in reading information they could look up online.